10 Easy Tips for PSD to HTML Conversion
As a designer sending data in for PSD to HTML conversion, you have a large effect on whether your data will be converted rapidly and also accurately.
During years in the PSD to HTML market, we have seen countless Photoshop styles varying from those very simple to work with to the ones which almost doubled standard PSD to HTML manufacturing time. The following is our collection of 10 Photoshop tips for time and affordable PSD to HTML conversion.
Leave layers undamaged
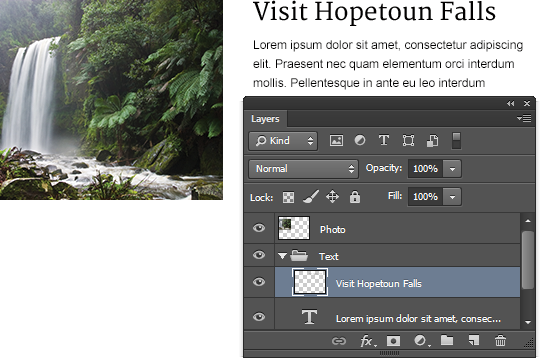
Lots of developers are combining layers to keep documents dimension smaller sized. This can operate in print design, but in PSD to HTML conversion, the programmer needs to have all graphic, textual or modifications layers intact as these lug crucial info for website growth e.g. the font layer defines font family members, font dimensions, shades, line elevations, text improvements as well as letter spacings.
Tip: When supplying design files, leave the layers intact to preserve all important information for designers.
Layer with Go to Hopetoun Falls title is rasterized and also font features (font family, dimension, weight) could not be recognized.
Arrange your PSD
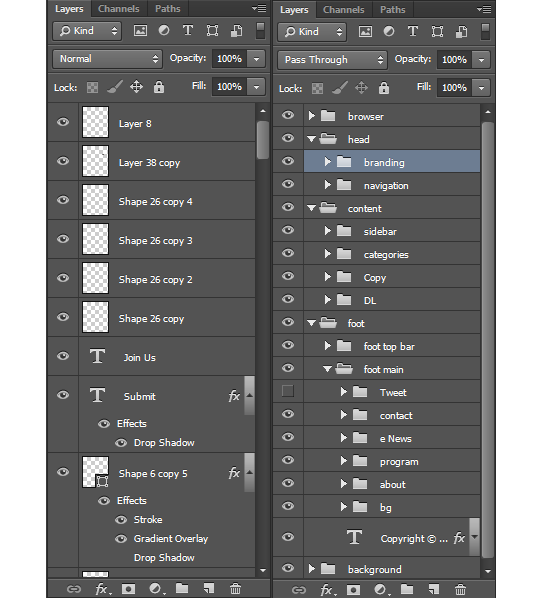
A well-structured and organized entity causes a reliable as well as effective end result. The same makes an application for company of the PSD files delivered for PSD to HTML conversion. A nicely organized PSD documents offers just as to the web programmer and format designer and also increases their productivity. Each minute invested locating the particular graphic layer, text layer or area matters towards designer as well as designer productivity and enhances manufacturing time and also thus cost of the project.
Tip: Keep the PSD data well organized with appropriate names to keep efficiency high as well as manufacturing time as well as costs low.
Example of messy layers left wing and also instance of well-organized layers in groups on the right.
Keep your design consistent
Keep your design elements consistent in multiple appearances throughout the formats of your website. Internationally used elements such as buttons, header, footer, rounded boxes would certainly look much more expert with consistent look & feeling, e.g. very same boundary distance, padding, height etc. Any kind of exemptions bring about additional HTML or CSS code and boosted growth time.
Tip: Maintain your design consistent to make your design look a lot more expert as well as development time shorter.
Log in and also Download and install switches use the exact same style yet irregular extra padding, this will certainly lead to added CSS code and also growth time.
Place elements on grid
Design grid is vertical collection of standards that aid figure out shape, positioning of products as well as overall look of each website. Utilizing the grid permits developers to put website elements in symmetrical and well balanced room to aesthetic look of design. Off grid component positioning produces added steps in PSD to HTML conversion.
Tip: If you make use of grid for design, make it a guideline, keep every little thing inside the grid as well as lined up. Even if you do not work with explicit grid, avoid positioning elements outside the implied grid.
Text isn’t aligned with the implicit grid produced by the leading border of the image. Not only that it does not look good, yet this would certainly have to be covered by an added CSS declaration.
Prepare rollovers
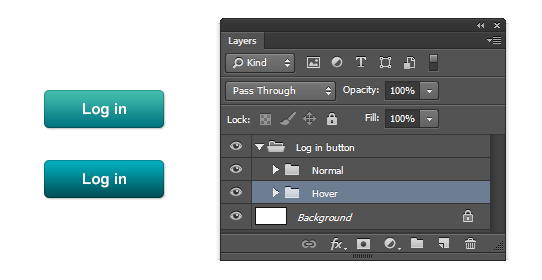
When preparing design, consider performance of web links and all contact us to activity aspects like buttons, boxes, images, etc. It’s a typical method to include rollover states to such elements to distinguish amongst the action states. It typically happens that if you don’t give them today, you will want to define them later on when you start working with online templates. This enhances manufacturing time.
Tip: Do not forget to design rollover states for all phone call to activity elements, buttons as well as typical web links.
Float state for Log in switch is produced so it can be coded as soon as possible.
Give consistent hands-off content
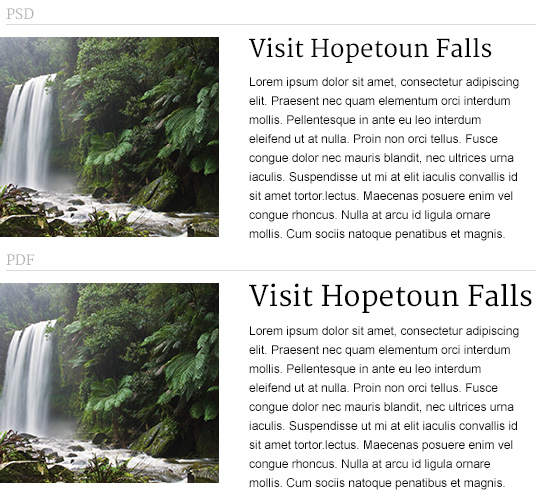
Hands-off files (PSD, typefaces, JPG previews, PDF spec write-ups) delivered to PSD to HTML conversion team must contain last variations of the designer job. Inconsistencies found inside these assets cause uncertainties and also unnecessary back and forth communication. Sometimes the resulting product does not have to match your expectation.
Tip: Maintain all hands-off properties consistent. Font dimensions, font households, colors and design elements ought to match in all hands-off files without distinctions
Title font dimension displayed in the PDF write-up is bigger compared to the one in PSD. Which one is right?
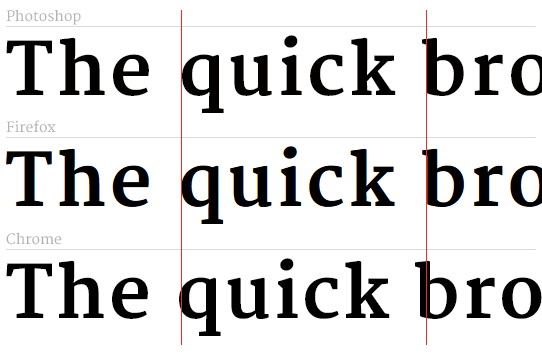
Consider fonts rendering differences.
When utilizing modern typefaces, consider different rendering in various web browsers as well as running systems. Font anti-aliasing and also tracking (letter-spacing in CSS) can be displayed in different ways in Photoshop and also in the browsers. Current versions of Safari as well as Chrome rounded letter spacing to numbers.
Tip: If you have doubts concerning exactly how your font will certainly make on online website, examine it in various web browsers before using it in your design. Do not count on subpixel worths for letter-spacing.
Differences in tracking in Photoshop and also letter-spacing in web browsers. Merriweather font, size 72px with 50 tracking set in Photoshop translates to 0.05 em letter-spacing in CSS. Firefox uses precise calculated value 3.6 px, while recent version of Chrome rounds the computed worth to 3px causing smaller sized letter spacing.
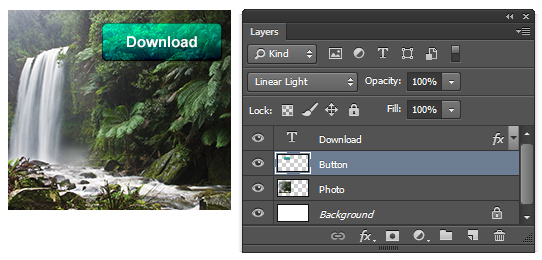
Do not use any Blending modes
Blend modes utilized in Photoshop are impossible to recreate in CSS. They could generate great results and also are often used to shorten the moment of picture handling, however in final impact they return unwanted outcomes when become website photos or HTML/ CSS code. Good to make use of for preview, however not so good for PSD to HTML conversion.
Tip: Prepare your PSD data to make sure that they make use of just Typical blending mode.
Although Linear Light blending mode produces an intriguing design impact, it’s impossible to successfully reproduce it in CSS.
Think about content adaptability
Some designs have a fixed quantity of text positioned over a details location (photo or graphic aspect) which does not enable to add more text. In some cases this might work, however there are commonly situations when you should add more text to such location on the real-time website.
Tip: Constantly design with content versatility in mind and think how design changes when amount of the content is raised or reduced.
Larger quantity of text would overlap from the box. This design is “risky” especially if we aren’t sure the final content.
Design for usual resolution
Common web browser resolution is a really certain subject, with responsive approach it brings whole lot of brand-new significance as the display resolution comes to be less important. However the most typical browser screen resolution is 1366 x 768px, so if your design is not receptive, you shouldn’t forget about it.
Tip: If your design is not responsive, do not make the format bigger compared to 1300px so the majority of people can see it without straight scrolling.