10 Important CSS Tips for Fresh Web Designers
While making a website if you are interested in picking up CSS to create your own website, or only to tweak your blog’s look and feel a little – it’s always good to start with the basics to gain a stronger foundation. Let’s take a look at 10 Important CSS Tips for Fresh Web Designers we thought might be useful for beginners.
Usage Shorthand CSS
Shorthand CSS offers you a much shorter method of creating your CSS codes, and crucial of all– it makes the code clearner and also much easier to recognize.
Instead of developing CSS such as this
header { background-color: #fff; background-image: url(image.gif); background-repeat: no-repeat; background-position: top left; }It can be short-handed into the following:
.header { background: #fff url(image.gif) no-repeat top left }Know the Difference between Class and ID.
These two selectors commonly perplex beginners. In CSS, class is represented by a dot “.” while id is a hash ‘#”. In a nutshell id is made use of on style that is one-of-a-kind as well as do not duplicate itself, course on the other side, can be re-use.
Power of <li>
<li> a.k.a web link listing, is very useful when they are use appropriately with <ol> or <ul>, particulary to design a navigating menu.
Forget <table>, attempt <div>
One of the greatest benefit of CSS is the use of <div> to achieve overall versatility in regards to styling. <div> differ from <table>, where contents are ‘secured’ within a <td>‘s cell. It’s safe to say most <table> designs are possible with the use of <div> and correct designing, well maybe except large tabular contents.
CSS Debugging Tools.
It’s always great to get instant sneak peek of the layout while tweaking the CSS, it aids comprehending and debugging CSS designs much better. Here are some free CSS debugging tools you can install on your web browser: FireFox Internet Developer, DOM Assessor, Internet Traveler Designer Toolbar, and Firebug.
Know About !important.
Any kind of style noted with! Vital will certainly be taken right into use regardlessly if there’s a overwriting guideline listed below it.
background-color: blue! essential; background-color: red;
In the example over, background-color: blue will be adjusted since it’s noted with! crucial, also when there’s a background-color: red; listed below it.! important is utilized in scenario where you want to compel a style without something overwriting it, nevertheless it could not work in Internet Traveler.
Replace Text with Image.
This is commonly practice to replace <h1>title</h1> from a text based title to an image. Below’s just how you do it.
Explanation: text-indent: -9999 px; tosses your text title off screen, changed by an image declared by background :{ …}. With a dealt with width and height.
Understand CSS Positioning.
The following short article gives you a clear understanding being used CSS positioning– placement:
CSS @import vs <link>
There are 2 means to call an exterior CSS data– specifically making use of @importand <link>. If you doubt which method to make use of, below’s couple of posts in order to help you make a decision.
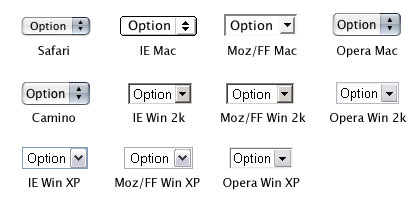
Designing FORMS in CSS.
Web types can be quickly style and tailor with CSS. These complying with posts reveal you how:.