14 Tips To Design a Perfect Contact Form In 2018: You incorporate the best methods throughout your website to offer visitors a user-friendly experience. Nonetheless, if that experience decreases after getting to the get in touch with the page, do you think they will stay on your website? The bottom line is if you cannot entice the visitor into clicking that “call” button, you actually have lost a potential client permanently.

There is a reason that it constantly settled that a web designer must never allow their guard down when it comes to developing each part of the website. Also a straightforward contact us form could either result in a potential consumer calling you or just be relocating to an additional website. Producing a reliable get in touch with web page involves a crucial procedure and one should follow some critical tips in order to make certain that the send switch does not rest still.
Below Are The Tips To Design a Perfect Contact Form
You May Also Like: Top 5 Contact Form Plugin For Your WordPress Website/Blog – 2018
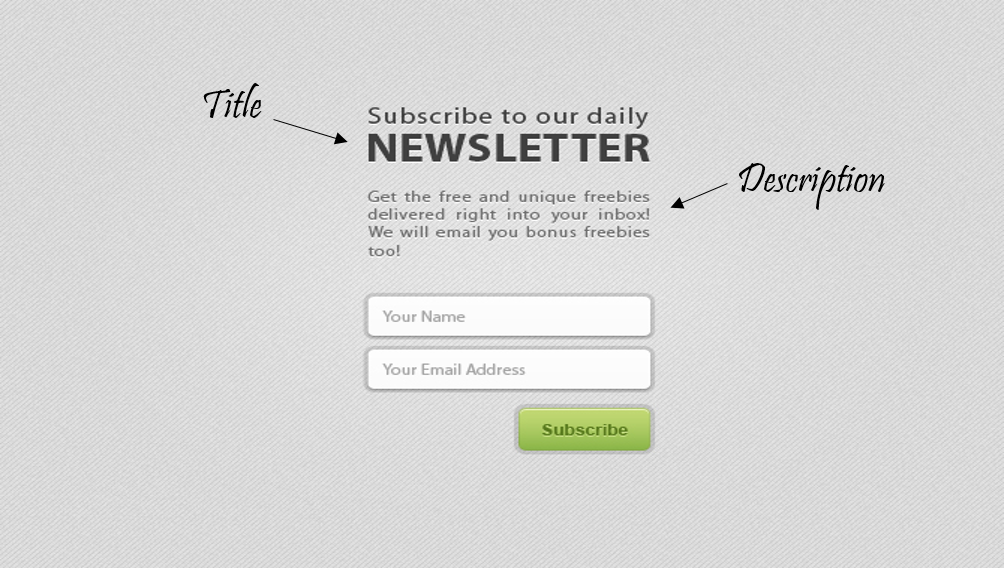
1. CLEAR AND ALSO CONCISE TITLE
Titles are meant to convey the crux, so stay clear of stories as well as tales. Be clear as well as accurate with your title. The site visitor needs to understand just what the form is for, by just considering the title.
2. USEFUL DESCRIPTION
Although the title of the call form needs to explain the call form, in case the visitor still has any doubts and misunderstandings, the description should come to your rescue. The description needs to address- what is the demand of the form and just what will certainly the visitor get in return of loading the form.
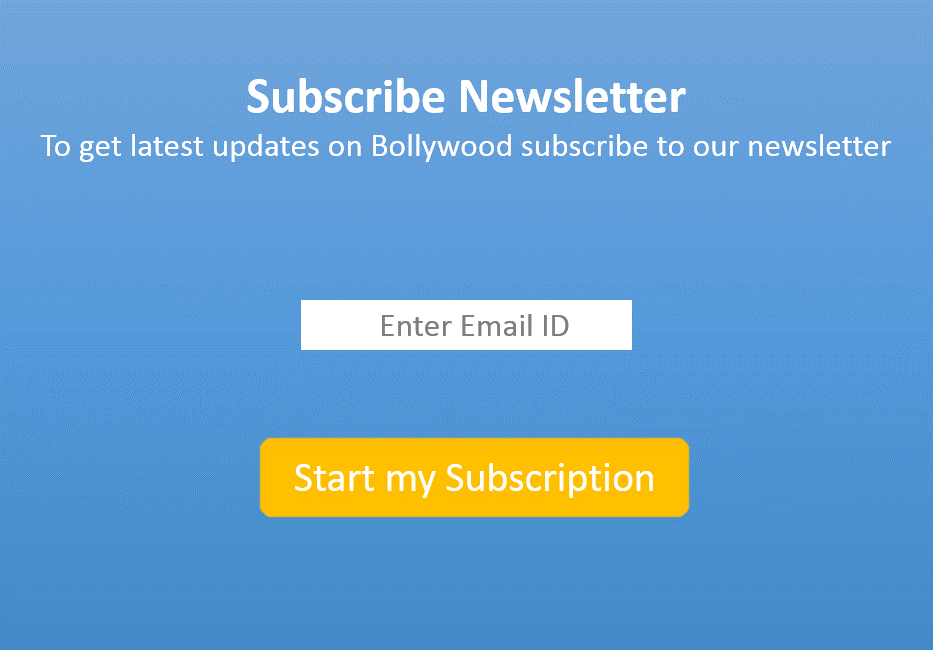
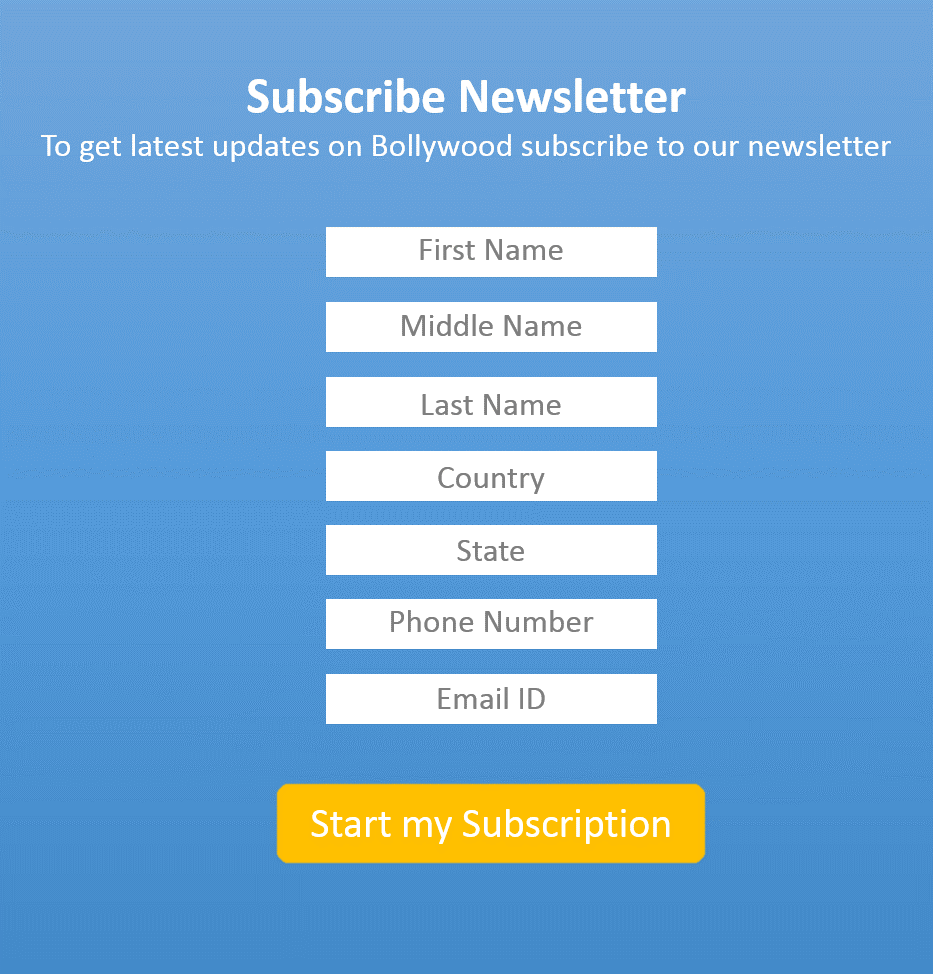
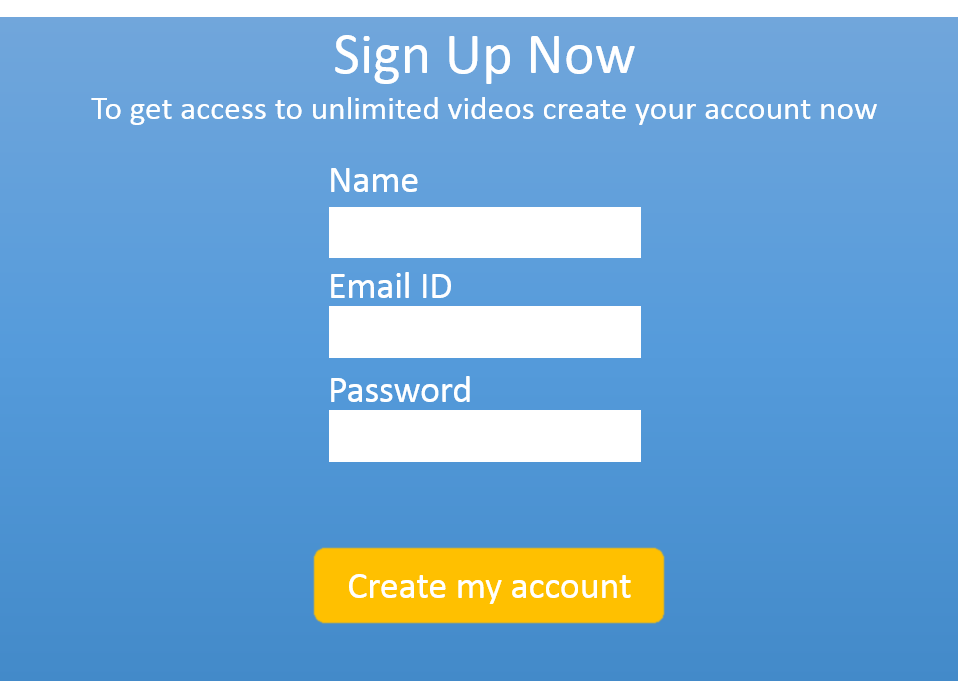
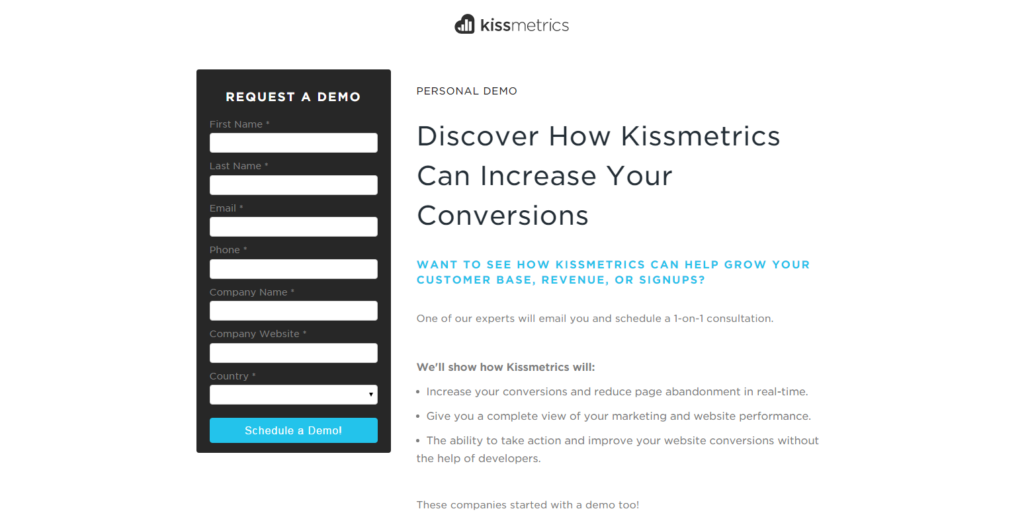
3. NOBODY LIKES LENGTHY FORMS
Do not exaggerate your form with many areas. Usage only those areas which are required and of utmost significance to your service. Prevent asking exact same info twice. Eg. Password– Validate Password. Stay clear of requesting info, which is individual like Contact number, Spouse Call and so on. In case you are asking such details, ensure the privacy of the user and also connect it utilizing safety and security badges.
Provided below are 2 alternatives: Allow us to see which one do you like
Which one do you assume is more than likely to be filled up by the end user? Certainly, the first one is a clear victor; the second alternative includes unneeded areas, which can make the visitor hesitant concerning finishing the form.
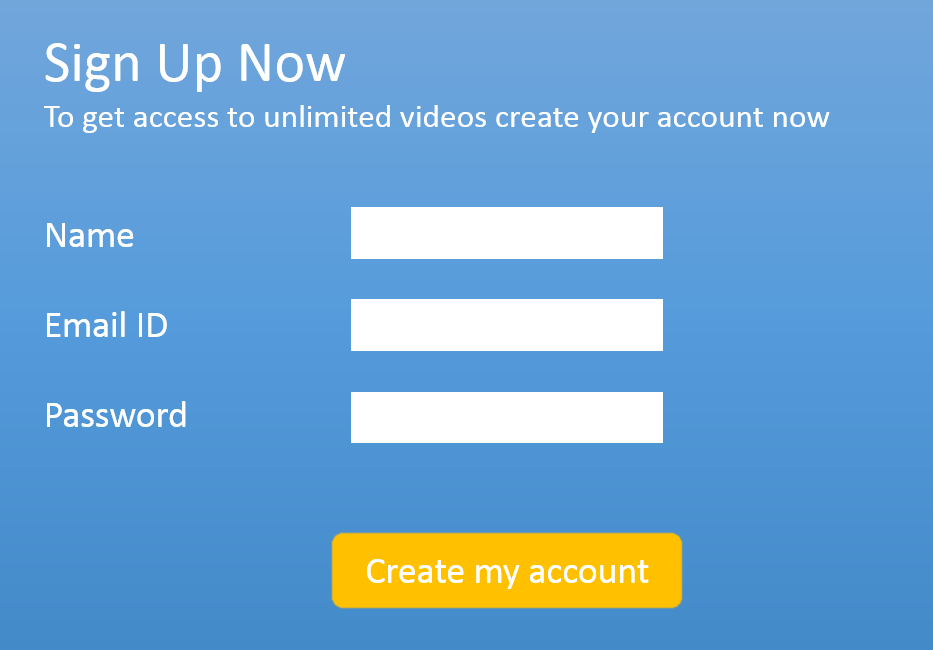
4. KEEP LABELS LEFT ALIGNED ABOVE THE FEILD
Eye monitoring studies have actually shown that left straightened labels above the field execute far better than the right and also left straightened tags in line with the field. To make the form portable as well as short, labels can be positioned inside the field.
Left Aligned inside the area:
Left Lined up in line with the area:
5. STAY CLEAR OF CONFUSING ACTION BUTTON
Using action buttons like Submit, OK, Continue, Done is the very best method to puzzle your visitors. So stay clear of using such buttons. An action button must constantly be reciprocation for loading the form and communicate what the visitor will certainly get after he presses the action switch.
6. PLACE THE FORM ABOVE THE FOLD
Doing this will urge the visitor to focus much more on the form itself as well as thus boost the price of conversion? Keeping kinds below the fold or spread throughout 2 folds of the page develops complication and disturbance.
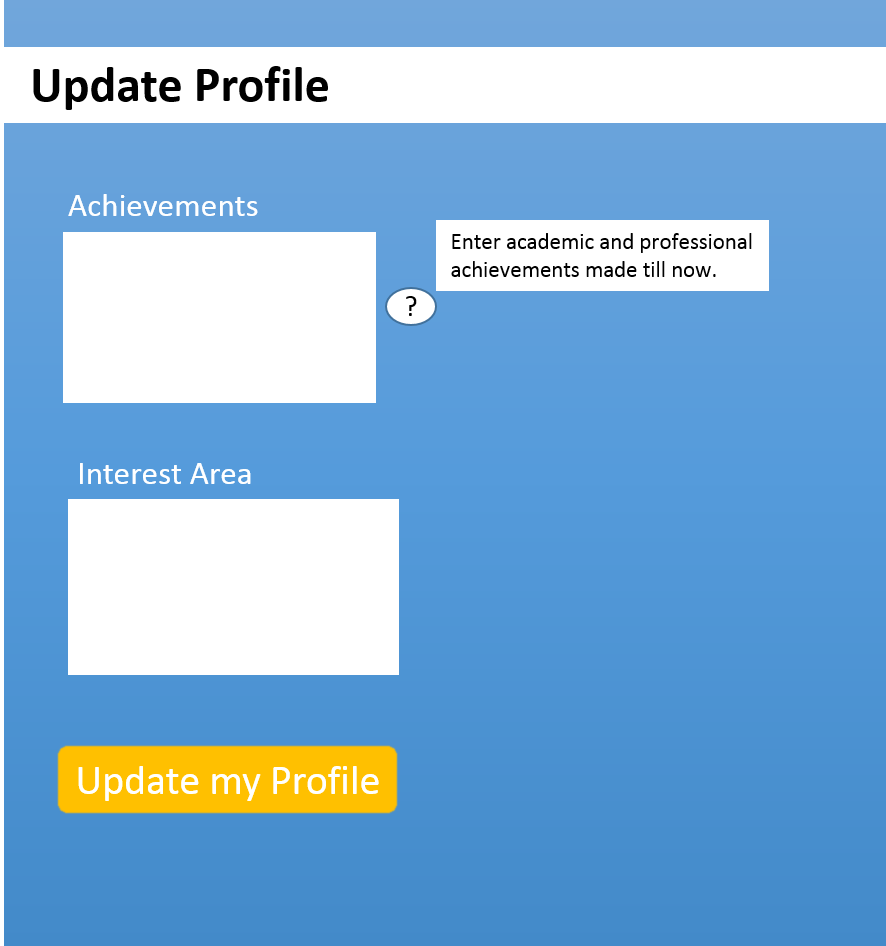
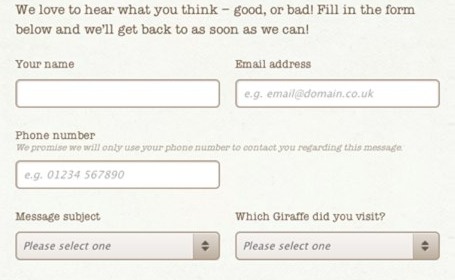
7. HELP VISITORS TO FILL FORM
Offer help text below the fields to guide user’s input. By doing this you are interacting the info in addition to the layout you are expecting from the site visitor.
Eg: In the Email field you can write “example@domain.com ”
If the fields are complicated Aid choice could be offered to assist the customer about the needed input.
8. ALERT ON ERROR CLEARLY
Interact the mistakes plainly. Do not simply reveal a mistake without connecting the reason for error as it can be bothersome for the site visitor to keep looking where he has actually failed.
9. HIGHLIGHT THE FIELDs
While the site visitor is filling a specific field emphasize that area, to make sure that in an instance the site visitor gets sidetracked he could swiftly come back as well as resume from where he left. Likewise, conserve time by automated arrow placement in the first field.
10. FONT STYLE, SIZE & BACKGROUND COLOUR
Readability of form is very important, so see to it the font design, size, and shade does not impede the reading. Stay clear of using funky typeface styles and also color schemes, which make checking out tough. For Eg: Light gray background with white text.
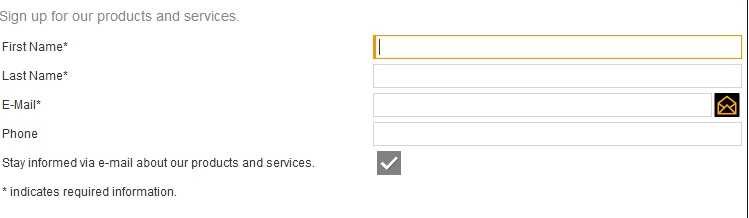
11. DEMARCATE BETWEEN THE REQUIRED As Well As OPTIONAL FIELDS
Best, as well as the simplest way to set apart in between the required and optional fields, is utilizing the asterisk (*) sign. This will enhance the individual experience as well as hence the conversion price.
12. USAGE MOBILE FRIENDLY FORMS
With the variety of mobile users going up, it is essential to design a form, which provides great user experience to mobile individuals. So by optimizing your fields for mobile use.
13. PERSONALIZE MESSAGE AFTER FORM IS SENT
Let your visitors understand just what will certainly occur after the form is sent. Present a tailored message, which would consist of the name gotten in by the visitor telling helpful information about the length of time will certainly it consider a person to follow-up or any other appropriate information.
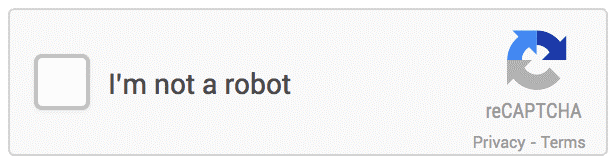
14. USAGE SIMPLE CAPTCHA
Although Captcha is an anti-spam procedure yet could confirm extremely irritating if the visitor is unable to obtain captcha right the first time and you end up scaring off-site visitor from your page. To overcome this needed evil, use simple captcha and give the choice of transforming the code.
Eg: Usage something such as this, simply easy checkbox: