Learn About HTML Basic Tags – Tutorials for Fresher
When you learning HTML, It’s important to have a basic HTML tags understanding. Here all Basic HTML tags are listed to help you learn by Sanjay Web Designer.
Heading Tags
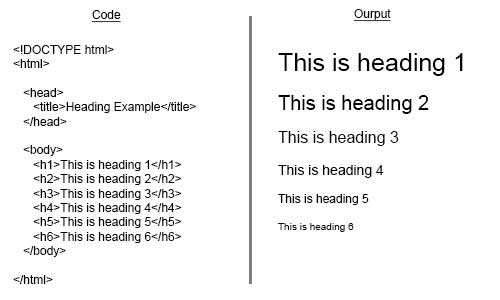
Any type of document starts with a heading. You could make use of various sizes for your headings. HTML also has six degrees of headings, which make use of the elements <h1>, <h2>, <h3>, <h4>, <h5>, and also <h6>. While displaying any heading, browser adds one line before and also one line afterwards heading.
Example.
Paragraph Tag
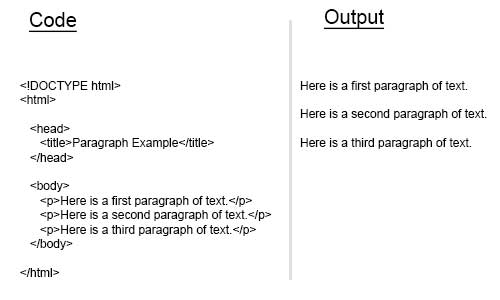
The <p> tag supplies a means to structure your text right into different paragraphs. Each paragraph of text should enter between an opening <p> and a closing </p> tag as revealed below in the example −
Example
Line Break Tag.
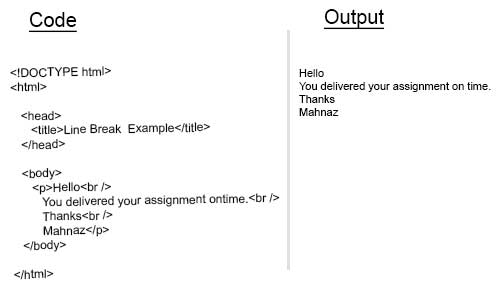
Whenever you utilize the <br /> element, anything following it begins with the next line. This tag is an instance of an empty aspect, where you do not require opening and also closing tags, as there is absolutely nothing to enter between them.
The <br /> tag has a space in between the characters br and also the forward lower. If you omit this room, older internet browsers will have trouble rendering the line break, while if you miss the onward reduce character as well as just use <br> it is not legitimate in XHTML.
Example.
Centering Content.
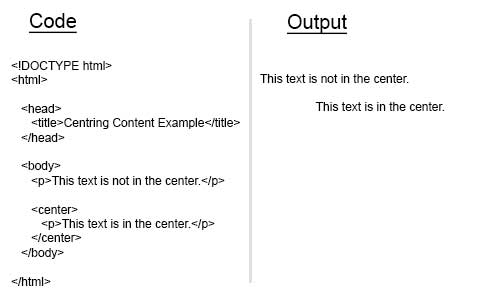
You can use <center> tag to place any content in the center of the web page or any type of table cell.
Example.
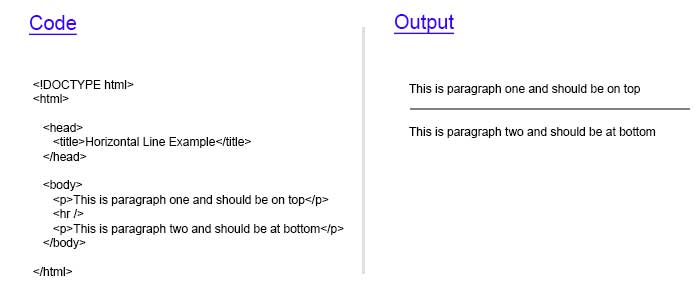
Horizontal Lines.
Horizontal lines are utilized to visually split sections of a document. The <hr> tag creates a line from the present setting in the document to the ideal margin and also damages the line accordingly.
As an example, you could wish to give a line between 2 paragraphs as in the provided example listed below −.
Example.
Again <hr /> tag is an instance of the vacant aspect, where you do not require opening and closing tags, as there is absolutely nothing to enter between them.
The <hr /> element has a space between the characters hr and the forward lower. If you omit this space, older web browsers will certainly have problem making the horizontal line, while if you miss out on the forward reduce character and also just make use of <hr> it is not valid in XHTML.
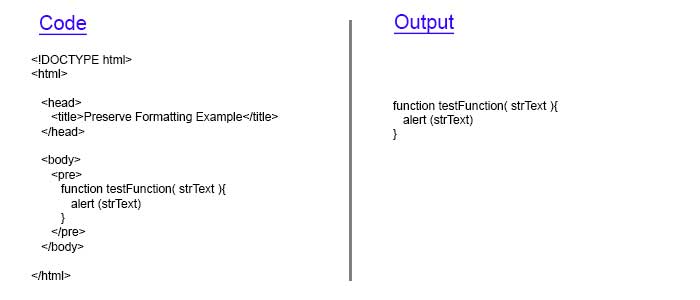
Maintain Formatting by Pre (Preserving) Tag.
Often, you desire your text to follow the precise style of just how it is written in the HTML document. In these cases, you can utilize the preformatted tag <pre>.
Any type of text in between the opening <pre> tag as well as the closing </pre> tag will certainly maintain the formatting of the resource document.
Example.