10 Best Free HTML UI Kits Download In 2018: Whether you’re a web designer, web developer or just a UI designer, these 25 new totally free HTML UI sets will certainly be found in helpful. These free HTML UI packages include numerous design obstructs with a large range of formats and also components. You will obtain pre-made layouts for footers, headers, web page sections, CTAs, types, endorsements, pricing tables, and also more. A lot of these UI modules were created with Bootstrap and make use of totally free fonts.
Take a look at these impressive resources for constructing sites and interface. You’ll need just some basic HTML/CSS knowledge! Download and install these free offers right away!
Below Are 10 Free HTML UI Kits.
You May Also Like: 10 Best HTML5 Minimal Design Landing Page Templates
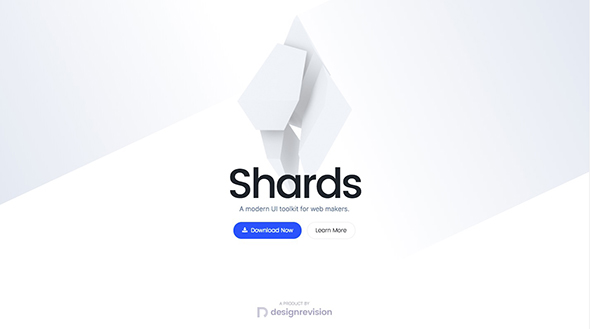
01. Shards: A modern UI toolkit based upon Bootstrap 4

Shards is a free UI toolkit developed with the Bootstrap 4 framework. This toolkit consists of various user interface components that are responsive and follow the Material design principles. The best aspect of this free UI kit is that it weights just ~ 12kb minified as well as gzip. You will certainly likewise obtain the Layout and SCSS files.
[maxbutton id=”1″ url=”https://designrevision.com/downloads/shards/” ]
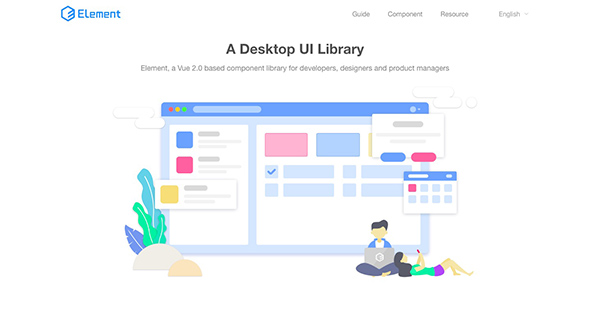
02. Element: A desktop element UI library

The element is one more trendy desktop component UI library with tons of valuable UI elements to help you build remarkable sites and applications. This kit is based upon Vue.js and consists of grid systems, kinds, alerts, dialogs, navigating menus, as well as extra.
[maxbutton id=”1″ url=”https://github.com/ElemeFE/element” ]
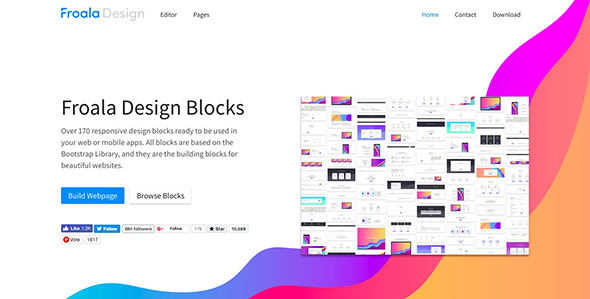
03. Design Blocks: 170+ HTML components

Design Blocks is a huge complimentary UI kit having greater than 170 HTML components that are fully responsive! Use this to put together a website or web application in minutes.
[maxbutton id=”1″ url=”https://www.froala.com/design-blocks” ]
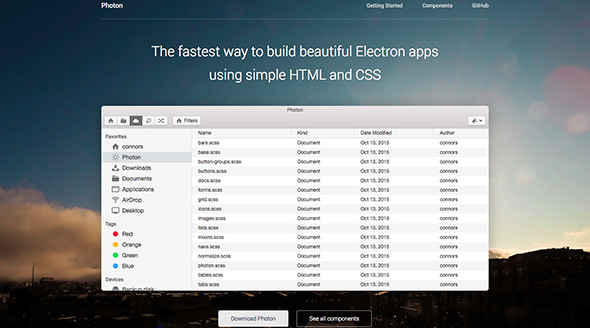
04. Photon: Desktop app framework

Photon is a UI kit you could utilize to develop desktop computer applications. It is basically a desktop app framework with lots of awesome components created with straightforward HTML as well as CSS coding.
[maxbutton id=”1″ url=”http://photonkit.com/” ]
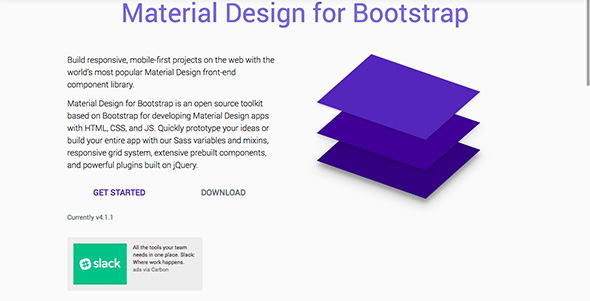
05. Google Material Design for Bootstrap

Product Design for Bootstrap is a wonderful UI kit based on Bootstrap 3. If you like Google Product Design after that this front-end framework will certainly become your favorite!
[maxbutton id=”1″ url=”https://fezvrasta.github.io/bootstrap-material-design/” ]
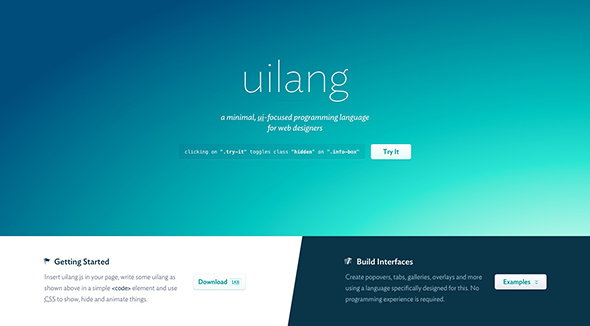
06. Uilang: Build UI components

uilang is a minimal UI kit with tons of awesome components for web developers. Use it to produce attractive user interface components, build models as well as interactive websites and apps.
[maxbutton id=”1″ url=”http://uilang.com/” ]
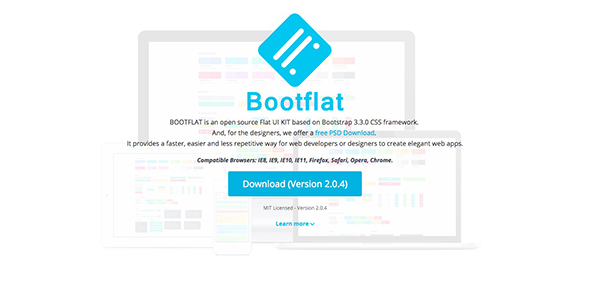
07. Bootflat: Flat UI kit for Bootstrap

Bootflat is a complimentary UI kit that complies with the flat design pattern. It is based on Twitter’s Bootstrap 3.1.0 CSS framework and also it’s a quick and also simple solution for web programmers as well as developers to develop awesome applications.
[maxbutton id=”1″ url=”http://bootflat.github.io/” ]
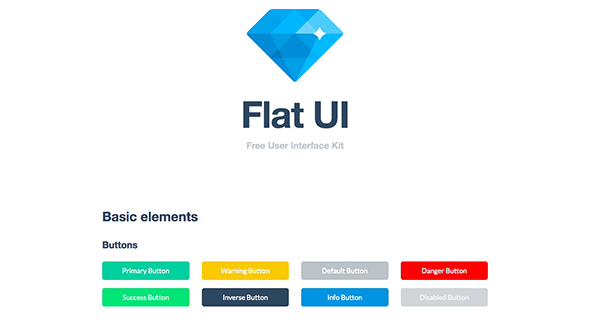
08. Flat Free HTML UI kits

So many totally free HTML UI packages are based upon the flat design trend. This one has numerous outstanding web aspects you could make use of in your user interfaces designs. It was developed with the help of Twitter Bootstrap and consists of a cost-free PSD file.
[maxbutton id=”1″ url=”http://designmodo.github.io/Flat-UI/” ]
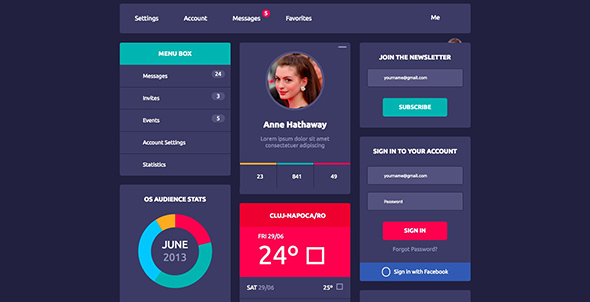
09. Flat design UI: HTML5 + CSS3

Right here is another flat HTML interface kit. This is a ready-coded UI kit that can be utilized to build stunning user interfaces.
[maxbutton id=”1″ url=”https://codepen.io/jlalovi/full/bIyAr/” ]
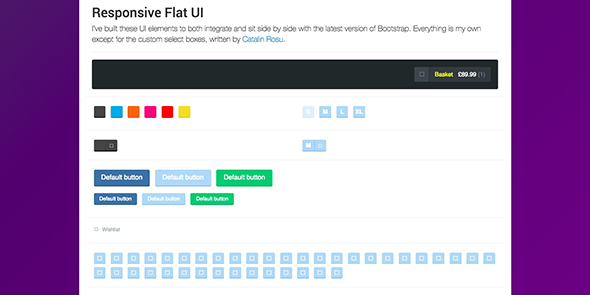
10. Responsive Flat UI kit HTML

Right here is a responsive UI kit that likewise follows the flat design pattern. It comes as an HTML UI kit based on Bootstrap 3. It consists of buttons, symbols, search kinds, and also extra.
[maxbutton id=”1″ url=”https://codepen.io/mattsince87/full/mABng/” ]