How To a Create Sticky or Fixed Navbar/Menu bar
A fixed navigation bar, likewise described as a “sticky” navigation bar, is a toolbar that remains in area while the user is scrolling the web page. It’s a commonly-used site navigation design pattern for displaying a site’s major navigation menu, along with other important interface elements such as a search box, social networks switches, and also notifications. The design pattern guarantees that crucial user interface elements are easily readable as well as accessible no matter where the user currently is on a website. In this How To a Create Sticky or Fixed Navbar/Menu bar tutorial, I’ll walk you through a straightforward CSS technique for executing a leading horizontal fixed navigation bar.
Examples:
Before we start with the tutorial, it’s probably best if we check out some websites that have fixed navigation bars, just to make sure we get on the exact same web page, as well as to show you practical applications of the design pattern.
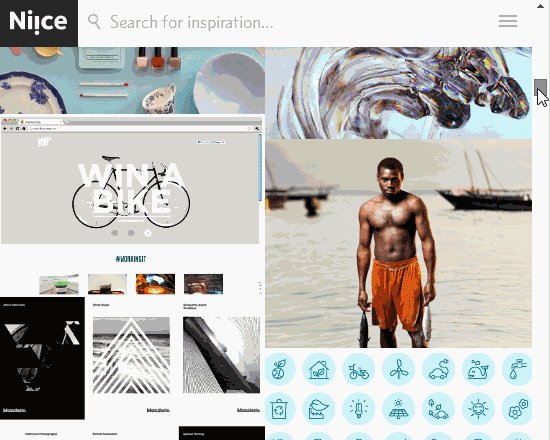
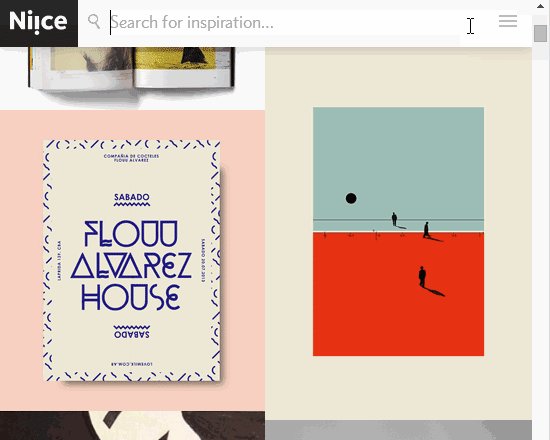
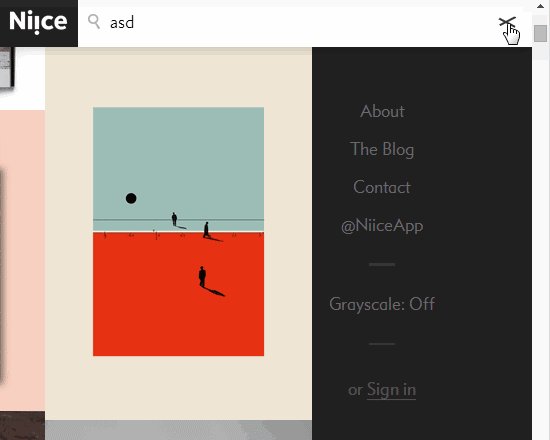
Niice has a fixed navigation bar which contains a search box and the website’s navigation food selection. While you’re browsing designs for motivation, you can quickly filter them with very little interruption to your experience merely by utilizing the search box on top of your display.
A fixed navigation bar is a good way of lessening the hold-up and disruption triggered by changing to a new job (browsing the site, visiting, or transferring to various other sections of the site). The design pattern, fundamentally, enhances usability through the application of Fitts’ Law.
Creating a Fixed Navigation Bar
Since we’ve looked at a handful of real-world applications for the fixed navigation bar design pattern, in addition to briefly going over exactly how it could boost use, I’ll currently show you a quick and simple execution technique that just calls for HTML and CSS.
HTML
The markup required for is really minimal, simply a block-level aspect that will certainly hold the materials of the fixed navigation bar.
<nav class=”fixed-nav-bar”>
<!– Fixed navigation bar content –>
</nav>
For semiotics and improved interoperability-potential with third-party web solutions, like internet search engine robots thinking about finding and also comprehending your website’s IA, a nav component is an excellent option right here. The nav aspect also takes place to be a block-level component by default, which conserves us a line of CSS (crowning achievement).
Nevertheless, if you ‘d rather not use the nav aspect, any kind of block-level element will certainly do, whether it’s an all-natural block-level aspect like a div or an inline element such as a period that’s assigned a screen: block CSS property/value.
CSS
Below’s the style guideline that makes the fixed navigation bar stay in location
.fixed-nav-bar {
position: fixed;
top: 0;
left: 0;
z-index: 9999;
width: 100%;
height: 50px;
background-color: #00a087;
}
Earlier, we offered our HTML element a class feature of fixed-nav-bar to make sure that we could apply the above style regulation to it.
The last 3 buildings (size, elevation, as well as background-color) are editable; change their values according to your requirements.
Let’s talk about the four essential CSS properties in charge of the magic in better information.
Placement: fixed;
Giving the position residential property a value of fixed positions bench about the viewport. This property statement allows the bar to sit tight also when the user is scrolling the paper.
top: 0;
left: 0;
right: 0;
Setting the top, left, as well as right residential or commercial properties to 0 avoids unintentional margins/padding on top and also the sides of the fixed navigation bar.
Suggestion: If you prefer to have a fixed bar that’s persistently at the end of the viewport, which is another usual design pattern, just transform top: 0 to bottom: 0.
z-index: 9999;
An uncommonly high z-index value is used to dramatically decrease the possibility that an HTML aspect is made in addition to the fixed navigation bar, as long as there are nothing else z-index worths more than 9999.
That’s all there is to it.
Keep in mind.
In the demo, there’s additionally a very primary CSS-only responsive navigation menu. This menu is just a proof-of-concept, and it’s not production-ready. Because the focus of this tutorial is on building a fixed navigation bar, which could hold various kinds of food selections as well as other user interface elements, I will not be discussing that part of the demonstration. I’ll simply let you check out the resource code if you want to see how that part of the trial functions (if you’re having trouble or if you have concerns regarding it, just send me a tweet as well as I’ll be happy to assist out).
Click Here to see the tutorial and Demo for Fixed Navbar/Menu Bar