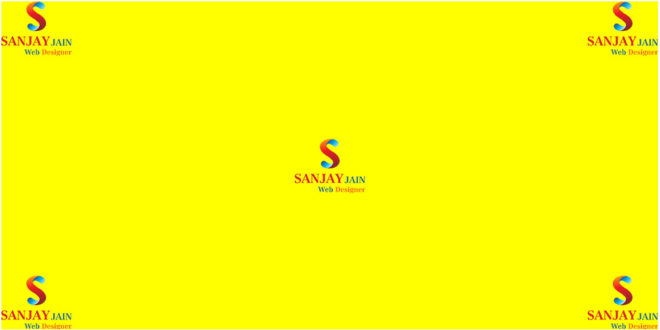
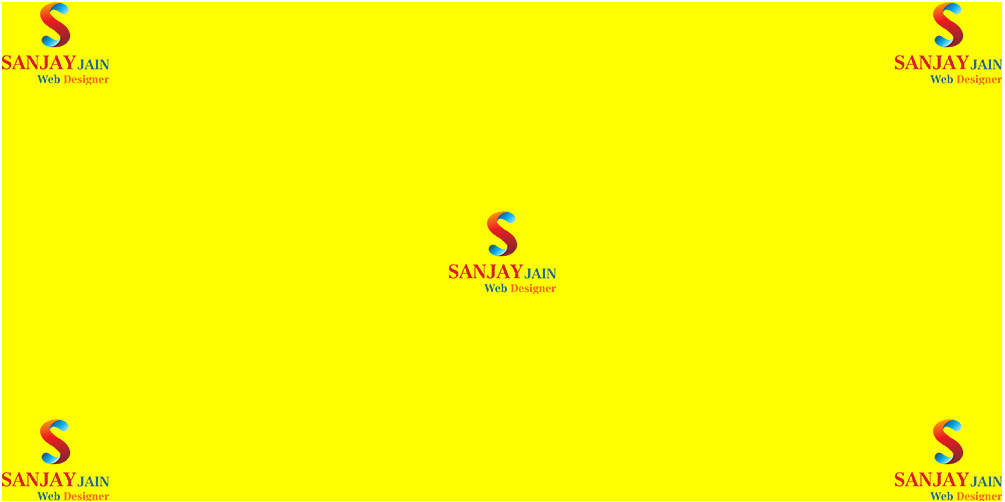
Multiple Backgrounds in HTML CSS
HTML Code
<div class=”s1″></div>
CSS Code
.s1{width:1000px;
height:500px;
background-color:yellow;
background-image:url(logo.png), url(logo.png), url(logo.png), url(logo.png), url(logo.png);
background-repeat:no-repeat, no-repeat, no-repeat, no-repeat, no-repeat;
background-position:bottom left, bottom right, center center, top left, top right;
}