10 Parallax Scrolling Tutorials For Every Designer: Parallax scrolling is an amazing pattern in web design that, if utilized correctly, will certainly make your internet site stick out magnificently. Parallax scrolling describes the effect produced by having the background move at a slower pace compared to the foreground as you’re scrolling down a website. This result creates an impression of depth that draws the customer in as they are navigating with a website. It’s quite beautiful and also it will certainly make your site infinitely a lot more intriguing and easy to navigate!
Nonetheless, it’s crucial that you do not exaggerate it as the parallax impact can be quite unpleasant as well as complex for the user if not made appropriately. Parallax sites take slightly longer to load as they pack lots of info into just one page. Additionally, this impact is not also suitable for mobile phones, so if you’re thinking of constructing a mobile-friendly variation of your internet site you’ll most likely intend to utilize a different strategy.
In this post, we collected 10 parallax scrolling tutorials that every designer should review. We discovered these websites incredibly handy in discussing how you can best use the parallax impact, as they use great instances of just what an effective parallax scrolling website resembles. We think that these tutorials will certainly influence you to use this impact in your own website design as they will aid you in producing parallax scrolling websites using jQuery and also CSS. Have a look and also remember to let us understand what you believe in the comment section!
You May Also Like: Best Websites To Find Web & Graphic Design Freebies
Parallax Content Slider With CSS3 And also jQuery
There are numerous benefits to making use of parallax scrolling. For one, it helps hold on to the audience’s passion as it motivates them to continue checking out the web page. This tutorial will certainly reveal you ways to develop this result making use of CSS3 as well as jQuery
Develop a Funky Parallax Background Result Utilizing jQuery
parallax scrolling offers the designers manage throughout the audience’s focus, permitting, even more, opportunities to intrigue the site visitor and also interact a message extra clearly. Find out the best ways to develop a fashionable parallax background effect using jQuery.
A Basic Parallax Scrolling Method
Parallax scrolling it enables designers to keep all the info on one web page (turning your website into a one-page site, which is an incredibly popular pattern presently) while making it additional simple for customers to navigate. Discover this basic technique, in this tutorial.
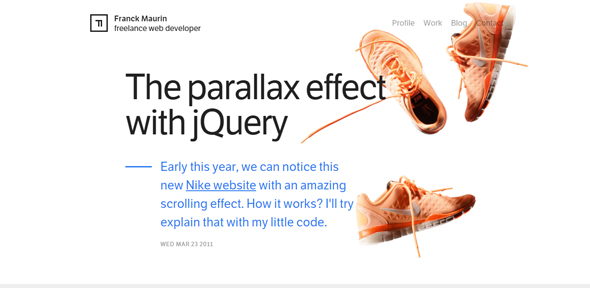
The Parallax Effects With jQuery
Parallax scrolling will certainly turn your website right into a type of a storybook that will certainly assist the site visitor much better comprehend exactly what it is that you’re attempting to sell or advertise. Learn the best ways to attain this impact making use of jQuery, in this tutorial.
Jazz up a Static Web Page with Subtle Parallax
The trick is utilizing this effect moderately, in order to lead to a refined, 3D visual narrative that will capture the customer’s complete interest. Have a look at this tutorial, for instance!
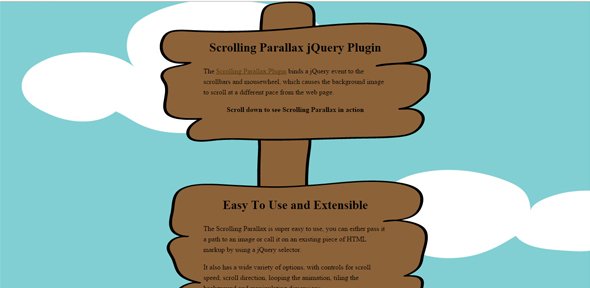
Scrolling Parallax: A jQuery Plugin with Tutorial
The Scrolling Parallax Plugin binds a jQuery event to the scrollbars and also mouse wheel. This causes the background picture to scroll at a different rate from the websites. Learn just how this plugin was created, by following this tutorial.
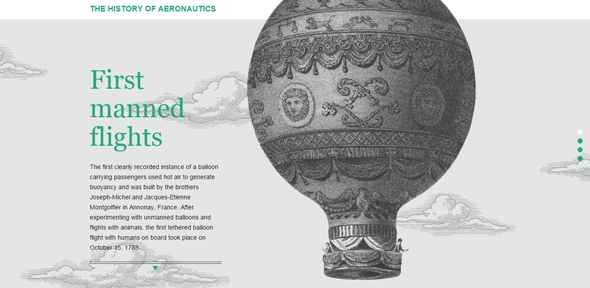
Build a parallax scrolling site user interface with jQuery as well as CSS
Right here is a parallax scrolling demo built utilizing jQuery and also CSS. Discover ways to construct a user interface similar to this, by following this step by step tutorial.
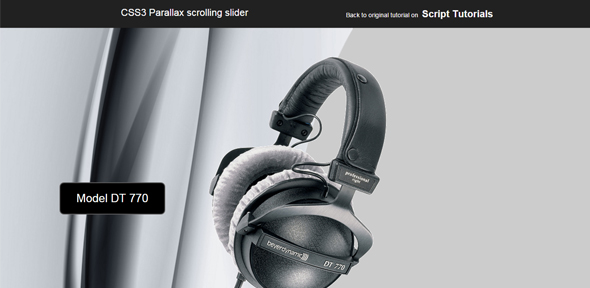
CSS3 Parallax scrolling slider
Discover ways to apply this preferred result to an upright slider. You will not use any kind of JavaScript, yet instead only pure css3 residential or commercial properties.
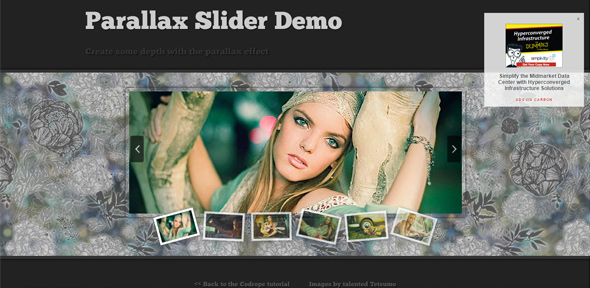
Parallax Slider With jQuery
Right here are ways to make the parallax concept relocate various histories. Find out how this slider was produced and just how you can construct it too.
SUPER SCROLL ORAMA
This is the original jQuery plugin for supercool scroll computer animations. Look into the full code on Github.