Pure HTML CSS Multi Level Animated Drop Down Menu
HTML Code of This Menu
<!doctype html>
<html>
<head>
<meta charset=”utf-8″>
<title>Untitled Document</title>
<link href=”menu.css” rel=”stylesheet”>
</head>
<body>
<!– menu start –>
<ul>
<li>Home
<div class=”a1″>
<ul>
<li>Item 1
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ul>
</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ul>
</li>
</ul>
</div>
</li>
<li>Services</li>
<li>About us</li>
<li>Contact</li>
</ul>
<!– menu end –>
</body>
</html>
CSS Code of this Menu
@charset “utf-8”;
/* CSS Document */
@keyframes sanjay{
0%{height:0; overflow:hidden;
}
99.99%{height:208px; overflow:hidden;
}
100%{height:208px; overflow:visible;
}
}
ul{
width:408px;
height:52px;
margin:0;
padding:0;
}
li{
width:100px;
height:50px;
float:left;
list-style-type:none;
border:1px solid black;
line-height:50px;
text-align:center;
font-family:verdana;
font-size:20px;
background-color:red;
}
ul li ul{width:102px;
}
.a1{width:102px;
height:0px;
overflow:hidden;
}
ul li:hover .a1{height:208px;
animation:sanjay .3s;
overflow:visible;
}
ul li ul li{position:relative;
}
ul li ul li ul{position:absolute;
top:0;
left:102px;
}
ul li:hover ul li ul{
height:0;
overflow:hidden;
}
ul li ul li:hover ul{height:208px;
transition:.5s;
}
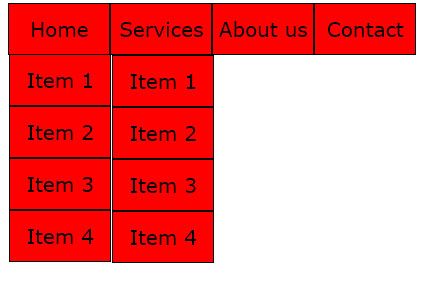
Answer of this code