Simple Jquery UI Accordion Step By Step
HTML CODE
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Untitled Document</title>
<script src="js/jquery-3.3.1.min.js"></script>
<script src="js/jquery-ui.min.js"></script>
<link href="js/jquery-ui.min.css" rel="stylesheet">
</head>
<body>
<div class="sanjay">
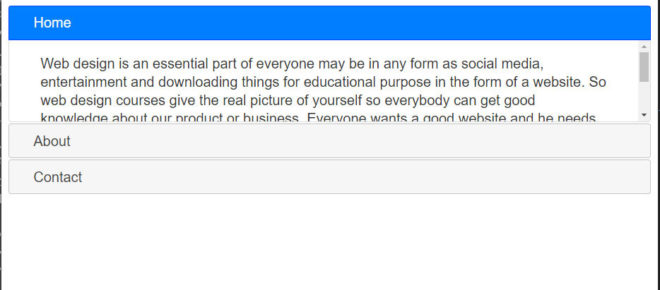
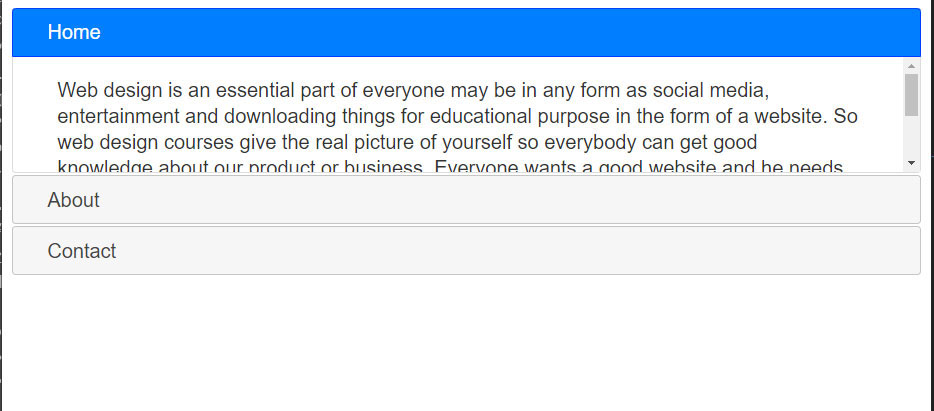
<h3>Home</h3>
<p>
Web design is an essential part of everyone may be in any form as social media, entertainment and downloading things for educational purpose in the form of a website. So web design courses give the real picture of yourself so everybody can get good knowledge about our product or business. Everyone wants a good website and he needs the best website designer to create a website for publicity and these web design courses helps them to create an appropriate website design with web design courses in Delhi, Rohini, Pitampura, New Delhi & NCR.</p>
<h3>About</h3>
<p>
Web design is an essential part of everyone may be in any form as social media, entertainment and downloading things for educational purpose in the form of a website. So web design courses give the real picture of yourself so everybody can get good knowledge about our product or business. Everyone wants a good website and he needs the best website designer to create a website for publicity and these web design courses helps them to create an appropriate website design with web design courses in Delhi, Rohini, Pitampura, New Delhi & NCR.</p>
<h3>Contact</h3>
<p>
Web design is an essential part of everyone may be in any form as social media, entertainment and downloading things for educational purpose in the form of a website. So web design courses give the real picture of yourself so everybody can get good knowledge about our product or business. Everyone wants a good website and he needs the best website designer to create a website for publicity and these web design courses helps them to create an appropriate website design with web design courses in Delhi, Rohini, Pitampura, New Delhi & NCR.</p>
</div>
</body>
</html>
JAVASCRIPT CODE
$( ".sanjay" ).accordion();