Simple Jquery UI Datepicker With Set Date Step By Step
HTML CODE
<!doctype html> <html> <head> <meta charset="utf-8"> <title>Untitled Document</title> <script src="js/jquery-3.3.1.min.js"></script> <script src="js/jquery-ui.min.js"></script> <link href="js/jquery-ui.min.css" rel="stylesheet"> </head> <body> <input type="text" class="date"><br> </body> </html>
JAVASCRIPT CODE
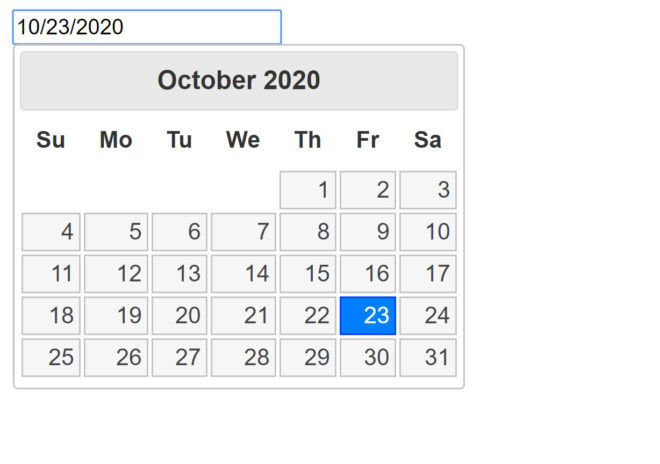
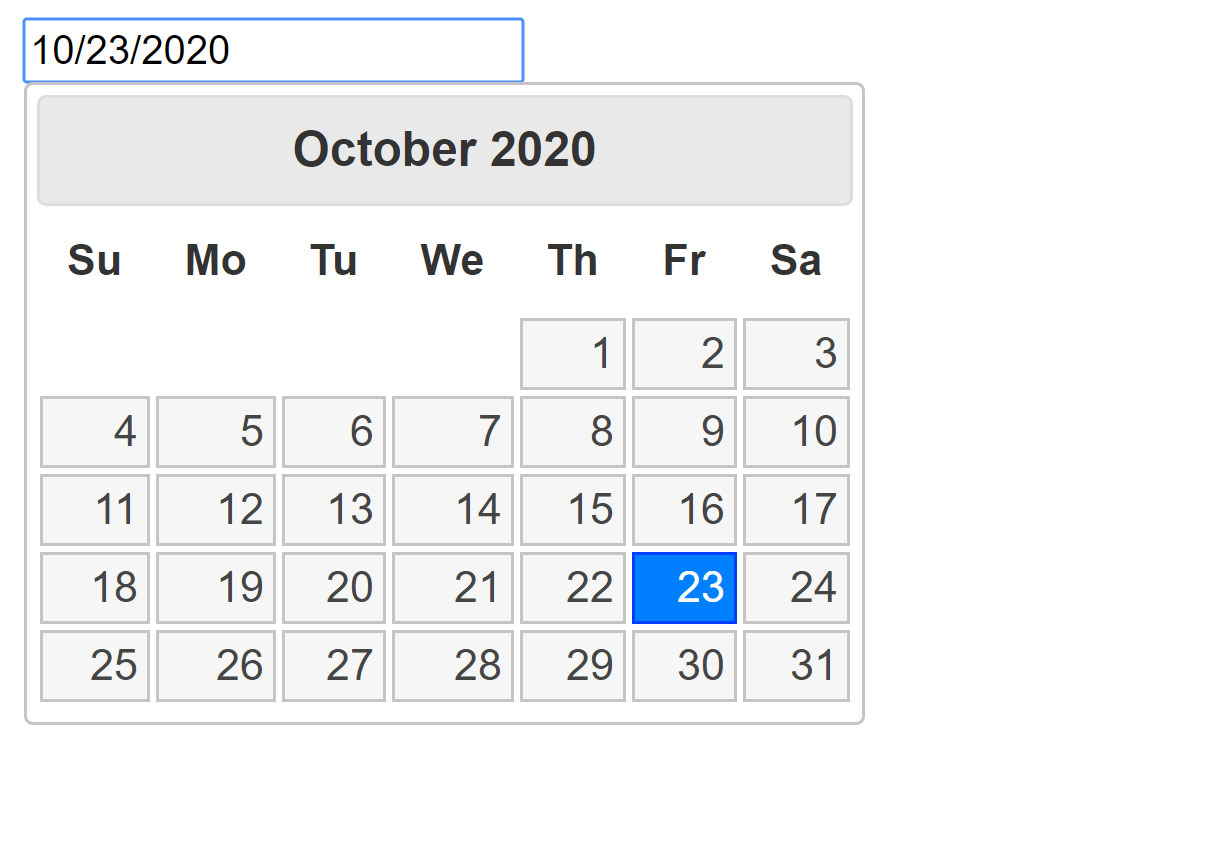
$(".date").datepicker();
$( ".date" ).datepicker("setDate", "1Y+1M+2W+2");