Simple Jquery UI Menu Multilevel Step By Step
HTML CODE
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Untitled Document</title>
<script src="js/jquery-3.3.1.min.js"></script>
<script src="js/jquery-ui.min.js"></script>
<link href="js/jquery-ui.min.css" rel="stylesheet">
<style>
.ui-menu{
width:200px;
}
li{
width:198px;
height:50px;
border:1px solid black;
}
</style>
</head>
<body>
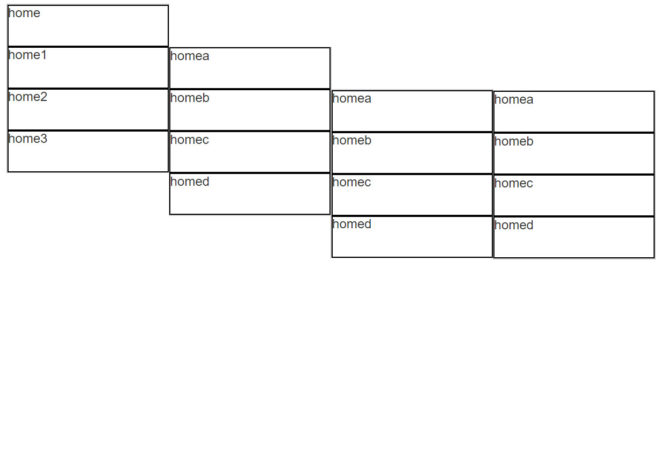
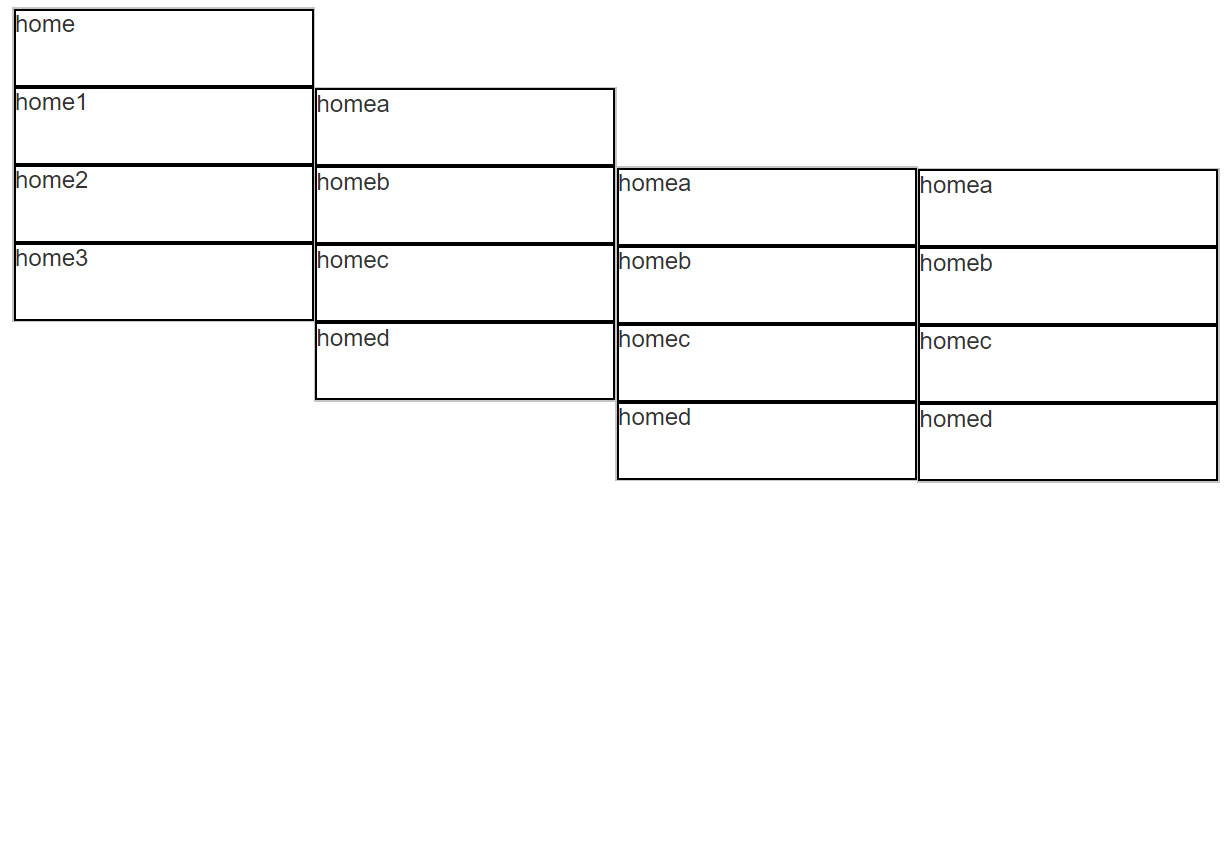
<ul class="sanjay">
<li>home</li>
<li>home1
<ul>
<li>homea</li>
<li>homeb
<ul>
<li>homea
<ul>
<li>homea</li>
<li>homeb</li>
<li>homec</li>
<li>homed</li>
</ul>
</li>
<li>homeb</li>
<li>homec</li>
<li>homed</li>
</ul>
</li>
<li>homec</li>
<li>homed</li>
</ul>
</li>
<li>home2</li>
<li>home3</li>
</ul>
</body>
</html>
JAVASCRIPT CODE
$(".sanjay").menu();