Simple Jquery UI Tabs Step By Step
HTML CODE
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Untitled Document</title>
<script src="js/jquery-3.3.1.min.js"></script>
<script src="js/jquery-ui.min.js"></script>
<link href="js/jquery-ui.min.css" rel="stylesheet">
</head>
<body>
<div class="sanjay">
<ul>
<li><a href="#a1">Home</a></li>
<li><a href="#a2">About</a></li>
<li><a href="#a3">Contact</a></li>
</ul>
<div id="a1">
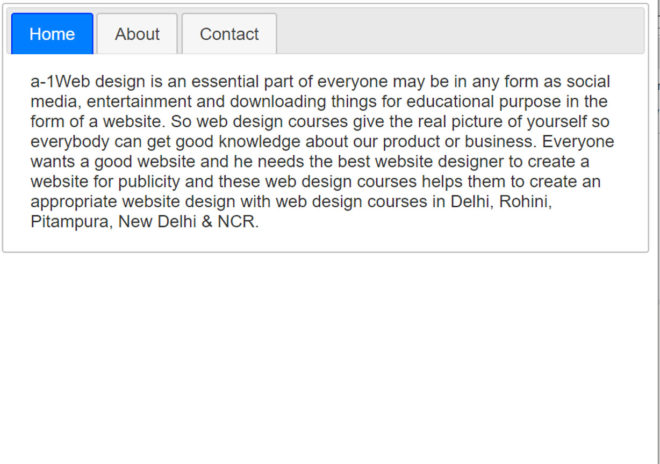
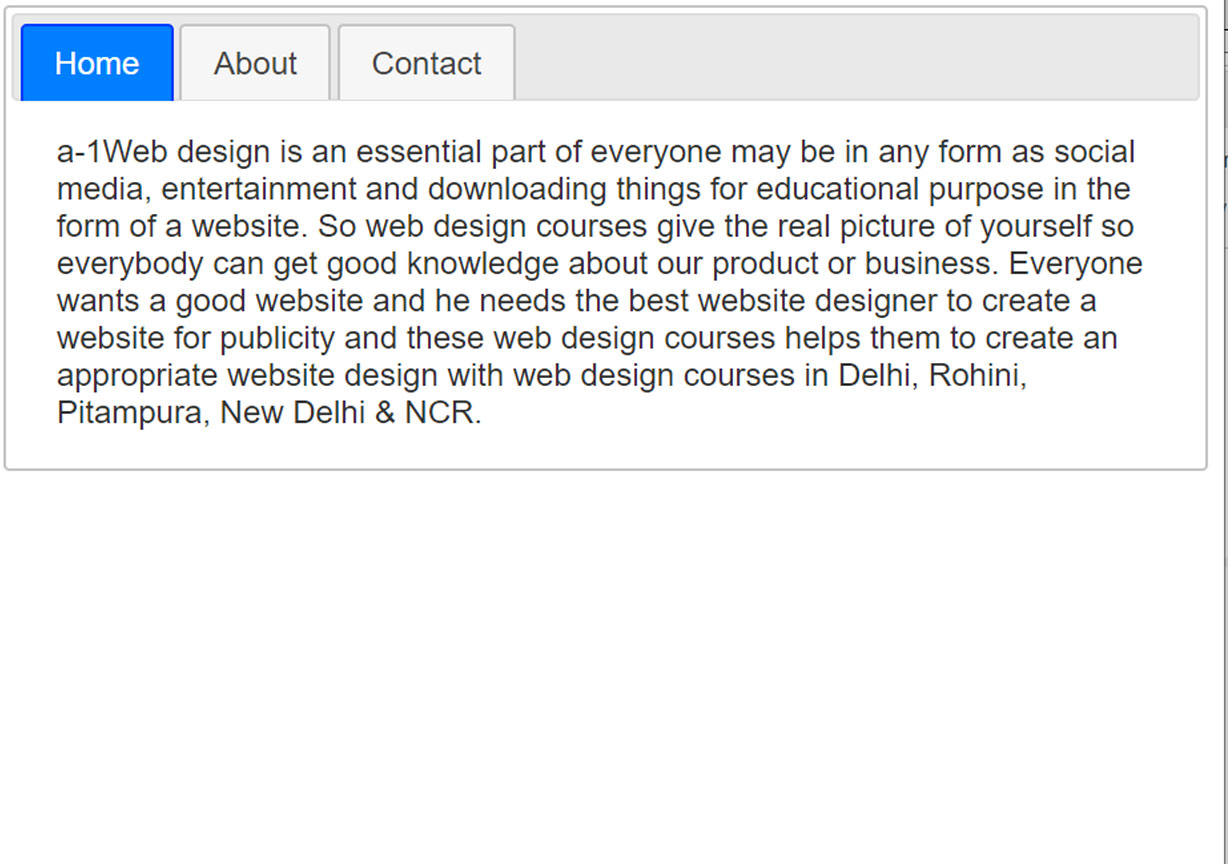
a-1Web design is an essential part of everyone may be in any form as social media, entertainment and downloading things for educational purpose in the form of a website. So web design courses give the real picture of yourself so everybody can get good knowledge about our product or business. Everyone wants a good website and he needs the best website designer to create a website for publicity and these web design courses helps them to create an appropriate website design with web design courses in Delhi, Rohini, Pitampura, New Delhi & NCR.</div>
<div id="a2">
a-2Web design is an essential part of everyone may be in any form as social media, entertainment and downloading things for educational purpose in the form of a website. So web design courses give the real picture of yourself so everybody can get good knowledge about our product or business. Everyone wants a good website and he needs the best website designer to create a website for publicity and these web design courses helps them to create an appropriate website design with web design courses in Delhi, Rohini, Pitampura, New Delhi & NCR.</div>
<div id="a3">
a3-Web design is an essential part of everyone may be in any form as social media, entertainment and downloading things for educational purpose in the form of a website. So web design courses give the real picture of yourself so everybody can get good knowledge about our product or business. Everyone wants a good website and he needs the best website designer to create a website for publicity and these web design courses helps them to create an appropriate website design with web design courses in Delhi, Rohini, Pitampura, New Delhi & NCR.</div>
</div>
</body>
</html>
JAVASCRIPT CODE
$( ".sanjay" ).tabs();