15 Simple Time Saving Tools For Web Designers: Smart tools as well as apps specifically those that conserve time are essential for designers. And also we have actually accumulated a few of the most up to date and also best in this checklist of free tools for designers!
Below are the list of 15 Simple Time Saving Tools For Web Designers
You May Also Like: Web Designing Course – Learn Web Designing in Depth
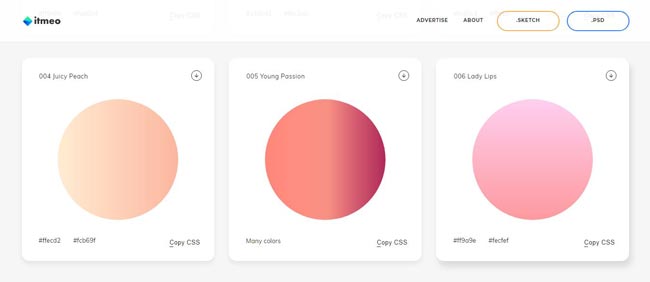
1. Web Gradients
Who does not love an excellent gradient? WebGradients is a collection of 180 linear gradients that you could utilize as content backdrops in any kind of part of your website. Duplicate the CSS3 cross web browser code or download and install the PNG, Layout or Photoshop versions.
2. Flawless Typography Checklist
The checklist by Typewolf is an exhaustive typography master program that doubles as an interactive tool to help you avoid kind disasters. The list is extensive and also supplies very easy direction in order to help you remedy blunders.
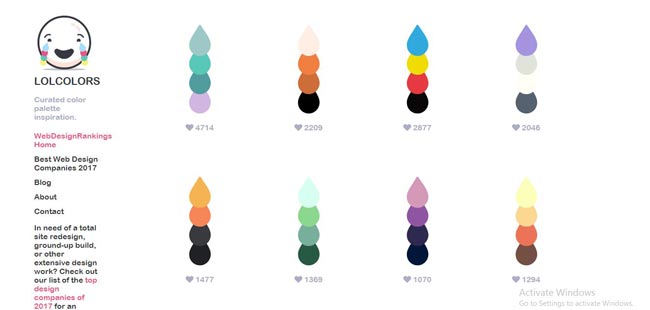
3. LOL Colors
Need an inspiring shade palette? LOL is loaded with color quads (as well as HEX codes) to assist you to locate combinations that you might not have thought about.
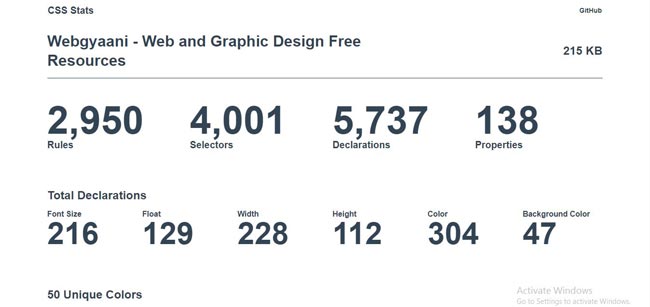
4. CSS Stats
Just what do your stylesheets resemble? CSS Stats is a great device that parses every little thing right into a functional style. (It’s an excellent assistant if you intend to see exactly what color or font style consists of ina design.
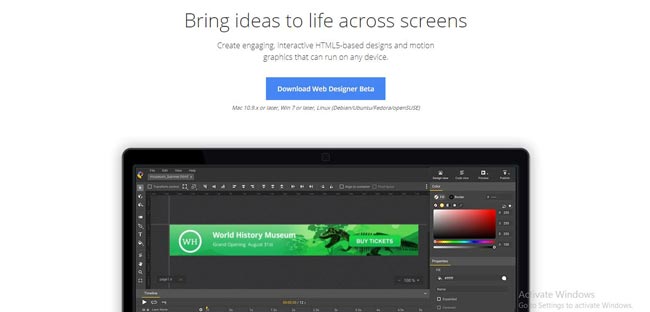
5. Google Web Designer
This app is still in beta, however, aids you produce appealing, interactive HTML5-based styles and also motion graphics that can work on any device. That would not want that assistance from Google?
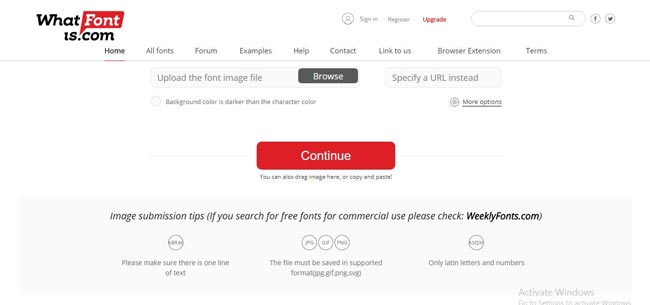
6. What Font Is
Not exactly sure just what the cool brand-new typeface is that you maintain seeing? What Font Is permits you to submit a photo or specify a LINK and also get type matches? It also supplies a nice checklist of close suits as well in order to help you find just the right font.
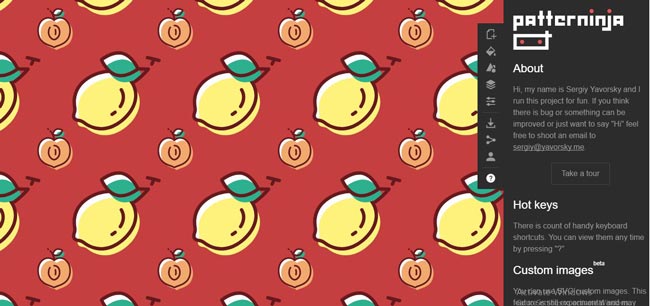
7. Patterninja
This little application takes any picture– you can use yours or utilize the complimentary collection– and also transform it right into a pattern for an use in a selection of task types. It’s a tool you can play with throughout the day as well as not obtain burnt out.
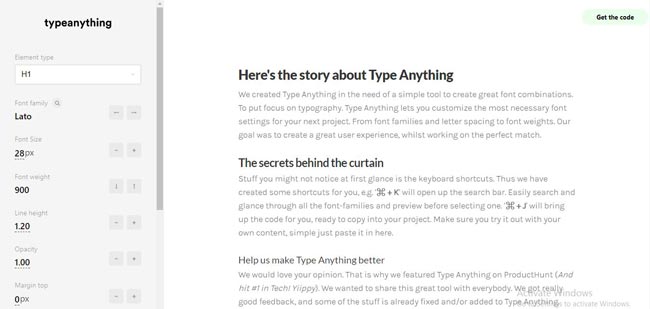
8. Type Anything
Think you have an excellent typography palette till you get it in the CSS as well as realize points aren’t working as planned? Kind Anything assists you to create great font mixes that you could see on the display, readjusting whatever from font to size to spacing. Evaluate it prior to you code it.
9. Img2CSS
Convert any kind of image into pure CSS. Simply publish your image and also enjoy the magic occur.
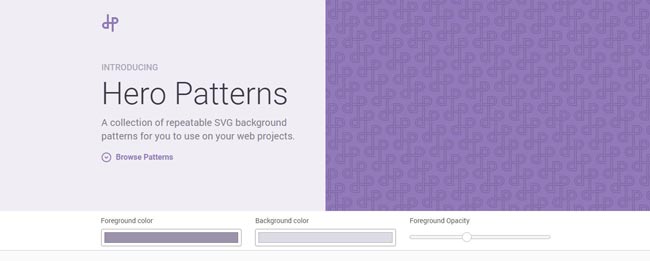
10. Hero Patterns
This data source is loaded with repeatable SVG histories that you could utilize for web projects. Readjust the foreground and also background colors, opacity and download.
11. Site Auditor
Don’t fret over SEO. Website Auditor assesses your site to locate Search Engine Optimization concerns that might be maintaining your site from ranking on internet search engine like Google. It provides issues and solutions in order to help you better enhance your website. (Free for one website, as much as 50 pages.
12. Material Design Palette
Every Little Thing Material Design is fashionable these days, especially the brilliant shade choices. This tool assists you select colors, see exactly how they will certainly search in the design and also provides a downloadable palette with alternates.
13. Unsplash
Unsplash is another database of high-resolution stock photography. Search the database or subscribe and get photos in your inbox.
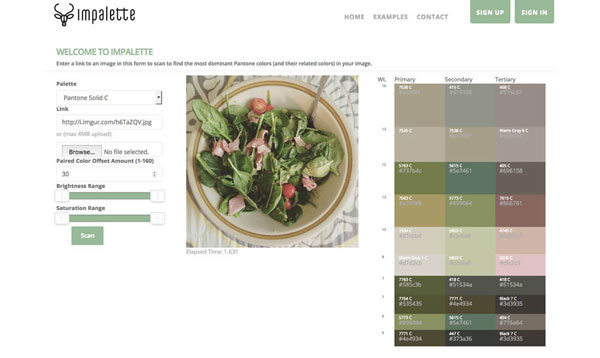
14. Impalette
Check for dominate colors in images with a Pantone-based grid. What makes the tool exceptionally nice is that it provides plenty of related color options as well.
15. Type Terms