5 Free Tools For Testing Responsive Website Layouts: Every website ought to be designed with a responsive approach. To keep you on the right track, testing early and also frequently, with any one of these responsive testing tools, will certainly make sure that your design looks exactly on all web browsers, as well as in all viewport sizes.
Every modern-day website needs a responsive design. This does call for even more effort yet completion result is worthwhile.
I actually recommend testing your ideas with responsive design tools to see exactly how your website checks out each phase. You can search for usability problems on various screen sizes all from one convenient tool.
As well as these complementary tools are my leading choices for responsive testing since they’re all incredibly easy to use. Most importantly these assistance lots of device sizes so you could obtain a fellow feeling for just how your format ought to look from mobile phones to desktops.
Below are 5 free tools for testing responsive website layouts.
You May Also Like: 10 Awesome Tips for Making Responsive Website
1. XRespond
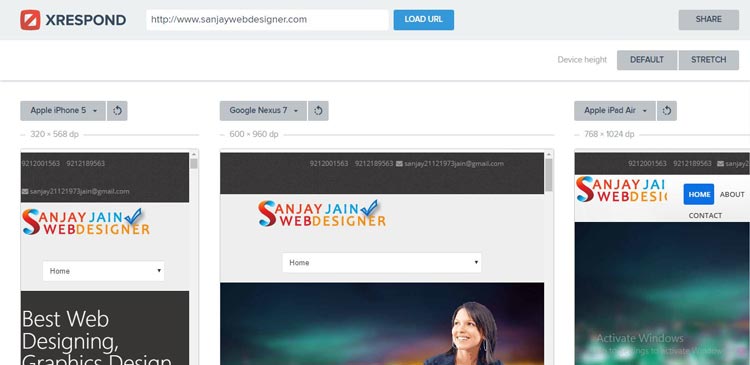
The XRespond app calls itself a “digital device laboratory” and I would certainly state that’s very spot on.
With this website, you could sneak peek exactly how any type of website views on a range of tools. The site works in a long straight design where you have to scroll sideways to see all the display formats.
The tag above each display informs you the specific size as well as which device it matches to. Plus from the drop-down menu, there’s a broad option of smartphones, tablet computers, and laptop computers for testing details tools.
That drop-down also supports a customized width/height setting if you intend to see how your website appears on details monitors. An excellent testing tool for responsive design and it supports a great deal of range in device styles.
2. Responsinator
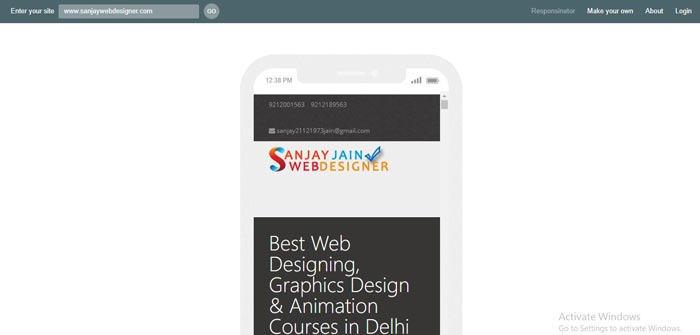
One similar app you also could appreciate is Responsinator. Rather than making use of a horizontal scrollbar, this site lists each device preview in an upright column. This way you could scroll down to each device as well as preview the website on every one.
Devices include one of the most typical iPhones and also the Android Nexus gadgets, both with portrait and landscape previews. You’ll likewise discover iPad device previews also in portrait and landscape.
An additional great feature is a switch between HTTP and HTTPS. Responsinator provides both kinds of previewing sites depending on the URL you get in. It’ll immediately match whatever site you’re previewing to stay clear of SSL mistakes.
3. Responsive Design Checker
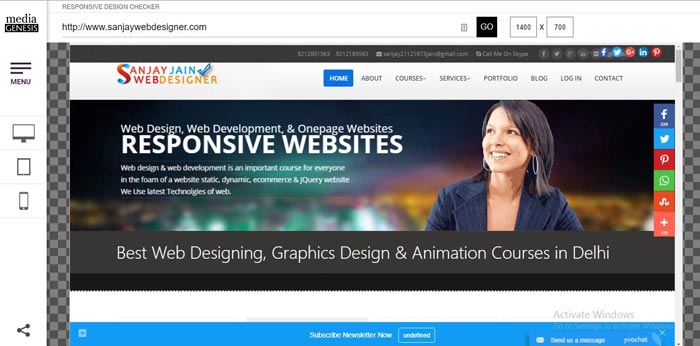
Had to quickly inspect if a website truly is responsive? After that attempt utilizing this Responsive Design Checker made particularly for personalized screen sizes.
When you enter an URL you have full control over the responsive testing space. You can change the width/height however you want or even utilize it to match specific screen ratios if you utilize an element ratio tool.
In the sidebar, you’ll find a ton of predefined display sizes for usual gadgets like Nexus tablet computers, Kindles, and even newer phones like the Google Pixel.
The site additionally sustains huge display sizes with desktop monitors approximately 24 ″ broads. Remarkably these large sizes work well even on small displays due to the fact that the preview pane resizes based on a ratio, not overall pixel size.
So if you’re battling to test 1920px displays on your smaller MacBook screen this tool is well worth bookmarking.
4. Google Mobile Test
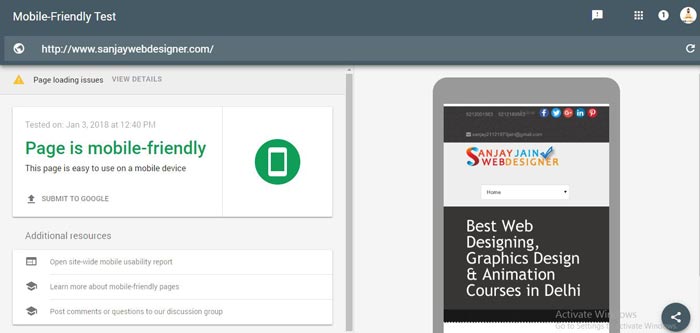
Google contains great tools for web designers as well as their Mobile-Friendly Test is one such example.
This testing tool isn’t truly a previewer and also it doesn’t assist you to find UI pests. Rather it’s a specialized mobile tool for identifying concerns within your site on mobile.
As soon as the test runs you’ll either pass or fail as a mobile-friendly website. This is a little too generic for designers yet Google provides ideas based upon trouble locations & web page elements that might use enhancement.
Maintain this saved as a trustworthy mobile testing tool. It’s not a total source for responsive testing yet it’s a great place to gather information and also it comes from maybe one of the most authoritative firm online.
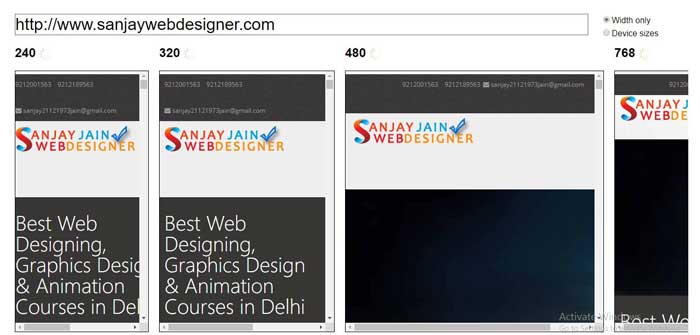
5. Matt Kersley’s Responsive Tool
Designer & developer Matt Kersley launched his own totally free testing tool for responsive designs. This set’s a great deal less complex compared to others as well as doesn’t have several frills.
Instead it’s an ordinary inline site previewer with 5 taken care of sizes: 240px, 320px, 480px, 768px, 1024px.
The sneak peeks panes do attribute scrollbars so you can move through content effortlessly. Nonetheless, you cannot click any type of web links or browse through other web pages within the panes, so this is actually best for testing singular pages.
But for a simple tool that finishes the job this works wonderful and also it’s one of minority testing tools that offers a 240px width by default.
I hope these 5 tools for testing responsive website layouts help you to check your layout.