Transform Skew in HTML CSS
HTML Code
<div class=”s1″></div>
CSS Code
.s1{
width:300px;
height:300px;
margin-left:200px;
margin-top:200px;
background-color:red;
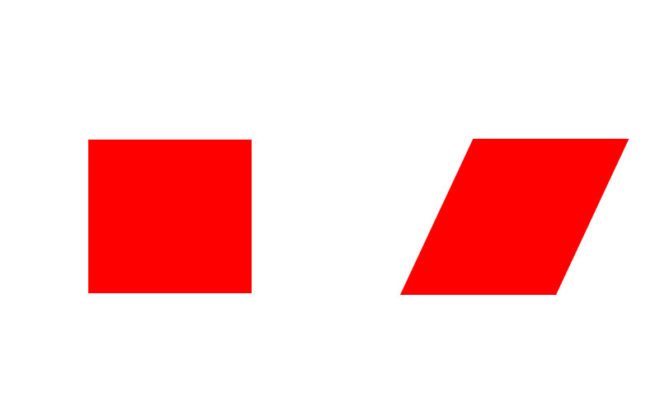
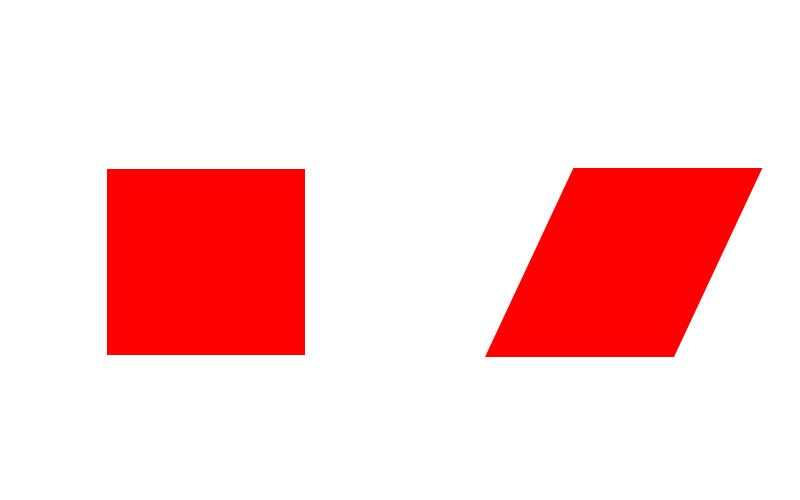
transform:skew(0deg,0deg);
transition:1s;
}
.s1:hover{transform:skew(30deg,30deg);
transition:1s;
}