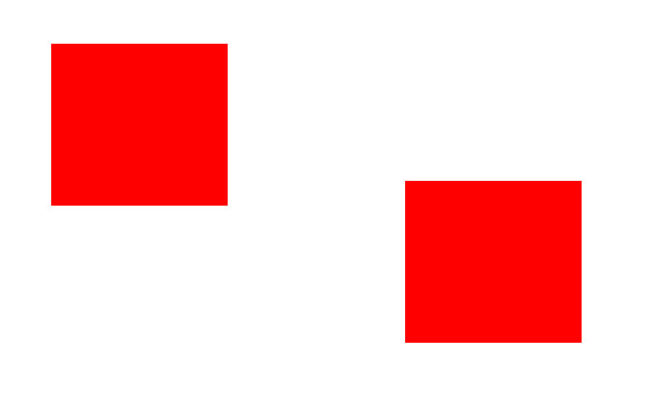
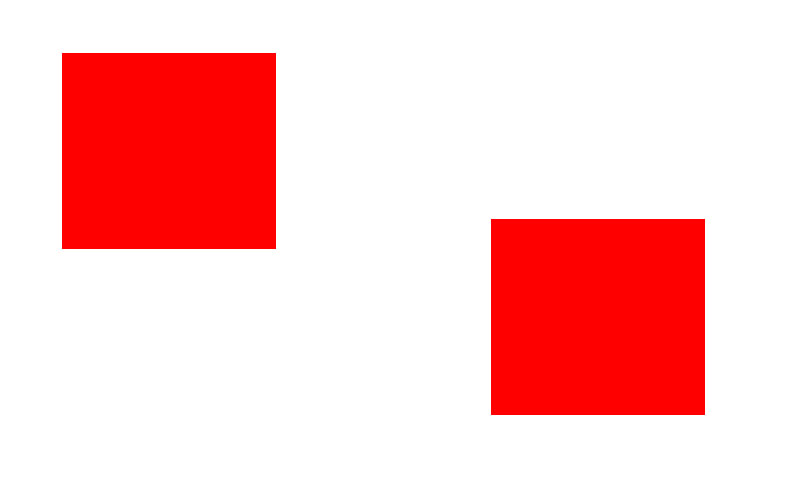
Transform Translate Move in HTML CSS
Html Code
<div class=”s1″></div>
CSS Code
.s1{
width:300px;
height:300px;
margin-left:200px;
margin-top:200px;
background-color:red;
transform:rotate(0px,0px);
transition:1s;
}
.s1:hover{transform:translate(100px,100px);
transition:1s;
}